您现在的位置是:网站首页>列表内容
解决display:flex属性 justify-content: space-between换行后的排版问题 _CSS布局实例_CSS_网页制作_
![]() 2023-11-05 01:24:36
124人已围观
2023-11-05 01:24:36
124人已围观
简介 这篇文章主要介绍了解决display:flex属性 justify-content: space-between换行后的排版问题 ,需要的朋友可以参考下
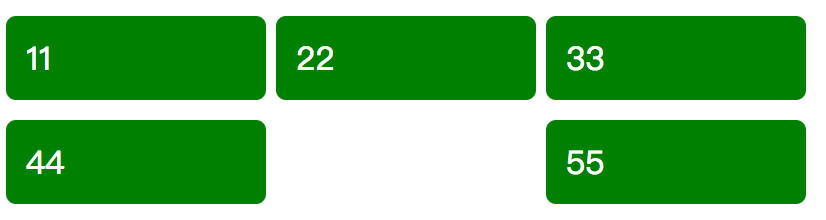
display:flex属性 justify-content: space-between换行后的排版问题
11 22 33 44 55

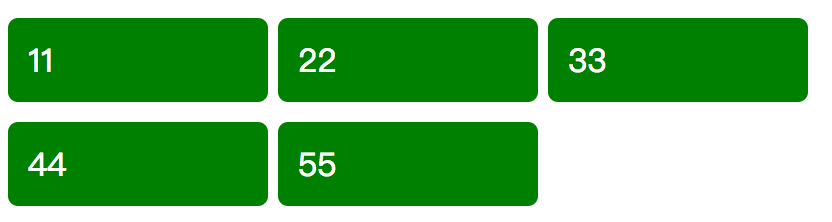
解决方法:追加一个空的子元素
.wrap:after {content: ""; width: 120px; }

PS:下面看下display:flex; justify-content:space-between; 最后一行显示内容无法靠左显示
给父元素添加同每行展示列数一样(展示列表最多的)的子元素。
子元素设置样式:
width:同子元素一样的width ;
height:0;
总结
以上所述是小编给大家介绍的解决display:flex属性 justify-content: space-between换行后的排版问题 ,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
点击排行
- 激战2盔甲锻造1-400升级攻略推荐_激战2盔甲锻造1-400简单冲级方式_网络游戏_游戏攻略_
- DNF大转移剧情分析 真正的元凶到底是谁_网络游戏_游戏攻略_
- csol球胜世界杯活动内容详情_csol球胜世界杯活动奖励一览_网络游戏_游戏攻略_
- DNF暗帝用什么武器好 各图伤害比例表_网络游戏_游戏攻略_
- QQ炫舞绝美巴黎s搭配攻略之姐姐光临鉴赏_网络游戏_游戏攻略_
- DNF最新bug 使用少数游戏币换无限人偶_网络游戏_游戏攻略_
- QQ炫舞绝美巴黎s搭配攻略之美酒品茗鉴赏_网络游戏_游戏攻略_
- DNF剑豪技能加点及每个技能详细分析_网络游戏_游戏攻略_
- 激战2采集特效是什么? 财团收割镰是账号绑定还是灵魂绑定?_网络游戏_游戏攻略_
本栏推荐
-
激战2盔甲锻造1-400升级攻略推荐_激战2盔甲锻造1-400简单冲级方式_网络游戏_游戏攻略_
-
DNF大转移剧情分析 真正的元凶到底是谁_网络游戏_游戏攻略_
-

csol球胜世界杯活动内容详情_csol球胜世界杯活动奖励一览_网络游戏_游戏攻略_
-
DNF暗帝用什么武器好 各图伤害比例表_网络游戏_游戏攻略_
-

QQ炫舞绝美巴黎s搭配攻略之姐姐光临鉴赏_网络游戏_游戏攻略_
-

DNF最新bug 使用少数游戏币换无限人偶_网络游戏_游戏攻略_
-

QQ炫舞绝美巴黎s搭配攻略之美酒品茗鉴赏_网络游戏_游戏攻略_
-

DNF剑豪技能加点及每个技能详细分析_网络游戏_游戏攻略_
-

激战2采集特效是什么? 财团收割镰是账号绑定还是灵魂绑定?_网络游戏_游戏攻略_