您现在的位置是:网站首页>列表内容
padding盒子内部文字跟盒子之间的距离CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
![]() 2023-10-08 11:20:46
211人已围观
2023-10-08 11:20:46
211人已围观
简介 如果说margin是盒子与盒子之间的距离,那么padding就是盒子内部文字跟盒子之间的,本例就来为大家详细介绍下,对此概念不是特别清楚的朋友可以参考下
padding:如果说margin是盒子与盒子之间的距离,那么padding就是盒子内部文字跟盒子之间的距离
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
padding 文字到div边框的距离
我送你离开千里之外你是否还在。
需要注意的是:height跟width并不包括padding的,如果使用padding,那么实际的大小应该加
上padding的大小,而且background的颜色就是padding的颜色。
总结:一个盒子,有margin,border,padding,实际占据多少空间?
垂直方向:height+padding-top+padding-bottom+border-top+border-bottom+margin-top
+margin-bottom
水平方向:width+padding-left+padding-right+border-left+border-right+margin-left
+margin-right
复制代码
代码如下:<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
我送你离开千里之外你是否还在。
需要注意的是:height跟width并不包括padding的,如果使用padding,那么实际的大小应该加
上padding的大小,而且background的颜色就是padding的颜色。
总结:一个盒子,有margin,border,padding,实际占据多少空间?
垂直方向:height+padding-top+padding-bottom+border-top+border-bottom+margin-top
+margin-bottom
水平方向:width+padding-left+padding-right+border-left+border-right+margin-left
+margin-right
点击排行
 洛克王国大电影3圣龙的守护 翼系精灵王宝宝大爆料_网络游戏_游戏攻略_
洛克王国大电影3圣龙的守护 翼系精灵王宝宝大爆料_网络游戏_游戏攻略_
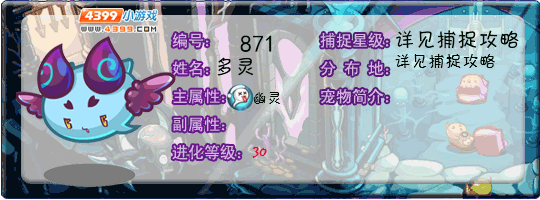
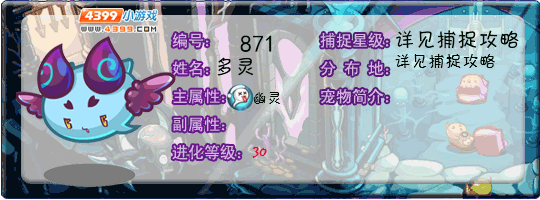
- 洛克王国多灵/幽暗多灵/双翼多灵/多灵主技能表/种族值/进化图一览_网络游戏_游戏攻略_
- 洛克王国雪精灵种族值_技能表一览_网络游戏_游戏攻略_
- LOL新版治疗术效果一览 能否成为主流召唤师技能_网络游戏_游戏攻略_
- DNF2014五一套曝光 梦幻骑士套及称号一览_网络游戏_游戏攻略_
- DNF叹息之塔本周暂停开放公告 6月改版创新世纪上线_网络游戏_游戏攻略_
- DNF2014五一称号属性介绍_网络游戏_游戏攻略_
- 洛克王国4月18日洛克钻商城更新啦_网络游戏_游戏攻略_
- 魔兽世界6.0圣骑士T17套装视频曝光_网络游戏_游戏攻略_
- LOL英雄联盟第119位新英雄布朗姆曝光 萌萌的猛男辅助_网络游戏_游戏攻略_
本栏推荐
 洛克王国大电影3圣龙的守护 翼系精灵王宝宝大爆料_网络游戏_游戏攻略_
洛克王国大电影3圣龙的守护 翼系精灵王宝宝大爆料_网络游戏_游戏攻略_
-

洛克王国多灵/幽暗多灵/双翼多灵/多灵主技能表/种族值/进化图一览_网络游戏_游戏攻略_
-

洛克王国雪精灵种族值_技能表一览_网络游戏_游戏攻略_
-

LOL新版治疗术效果一览 能否成为主流召唤师技能_网络游戏_游戏攻略_
-

DNF2014五一套曝光 梦幻骑士套及称号一览_网络游戏_游戏攻略_
-

DNF叹息之塔本周暂停开放公告 6月改版创新世纪上线_网络游戏_游戏攻略_
-

DNF2014五一称号属性介绍_网络游戏_游戏攻略_
-

洛克王国4月18日洛克钻商城更新啦_网络游戏_游戏攻略_
-
魔兽世界6.0圣骑士T17套装视频曝光_网络游戏_游戏攻略_
-

LOL英雄联盟第119位新英雄布朗姆曝光 萌萌的猛男辅助_网络游戏_游戏攻略_